Mempublikasi Naskah Blog dan Sekilas Tentang HTML
Setelah menyelesaikan Create a Blog in 3 easy step, dan kita telah memilih desain/template, blooger kemudian akan membuat blog untuk kita. Beberapa saat kemudian maka blogger memberitahu dengan menerima pendaftaran bahwa" Your Blog Has Been Created" ini artinya bahwa kita telah memiliki blog, dan Klick Icon Start Posting, untuk memulai mengisi apa saja yang kita inginkan sesuai dengan judul dan tema blog kita.
Beberapa tahapan yang perlu anda ketahui pada saat akan melakukan posting adalah sebagai berikut:
Alur Mempublikasi Naskah Ke Blogspot.com
Dibawah ini pengetahuan sedikit tentang Tag (code) HTML yang setidaknya harus anda ketahui adalah sebagai berikut:
Beberapa tahapan yang perlu anda ketahui pada saat akan melakukan posting adalah sebagai berikut:
- Selalu diawali dengan SIGN IN terlebih dahulu di www.blogger.com/start dengan memasukkan user name dan password anda, jika komputer yang anda gunakan tidak dipakai beramai-ramai, anda bisa beri tanda check di remember me
- Setelah selesai Sign In, maka anda akan masuk ke daerah Dashboard, dimana ada beberapa bagian yang perlu anda ketahui, jika anda ingin posting baru, maka klick NEW POST, maka anda akan masuk ke tool editor penulisan naskah, tetapi jika anda ingin mengedit naskah yang telah anda tulis sebaiknya anda klick Judul Blog anda atau mudahnya klick tulisan tepat dibawah Blog Name, maka anda akan masuk ke daerah posting-posting naskah yang pernah anda buat, cari naskah mana yang mau diedit lalu klick edit, anda akan masuk juga kedaerah editor, pada daerah yang sama ketika anda mau melakukan posting baru.
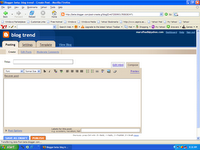
- Untuk memulai posting dari DASHBOARD anda klick NEW POST dan anda akan dibawa masuk pada daerah editor, yang mana daerah ini banyak perkakas-perkakas yang mesti anda pahami supaya tidak kebingungan dalam menulis naskah, karena perkakas-perkakas tersebut berkaitan dengan HTML (Hypertext Markup Language)yaitu bahasa yang bisa dibaca sama semua browser internet explore, nescape, mozila, opera dll.
Alur Mempublikasi Naskah Ke Blogspot.com
- Sign in dengan user name dan password anda
- Klick sign in
- Masuk ke Dashboard
- Pilih New Post
- Masuk ke bagian posting editor
- klick Posting, lalu klick Create
- Tulis naskah sesuai yang anda inginkan
- Setelah selesai anda bisa Save as Draft akan masuk ke bagian editing , jika anda yakin masih akan disempurnakan, tetapi jika anda anggap telah sempurna klick Publish Post
- Setelah Your Blog Publised successfully dan files publish 100%, klick template lalu priview, maka naskah anda sudah bisa dibaca diblogspot anda dan akan tampak seperti diatas







Dibawah ini pengetahuan sedikit tentang Tag (code) HTML yang setidaknya harus anda ketahui adalah sebagai berikut:
- Tanda Bold (tebal) Tagnya adalah
<b>dan</b>jadi apapun yang anda tulis diantara tanda tersebut akan terbaca tebal, misalnya<b>BLOGER</b>, maka akan menjadi BLOGGER - Tanda Italic (cetak miring), Tagnya adalah
<i>dan</i>, maka apapun yang anda tulis diantara tanda tersebut akan dibaca miring/italic, misalnya<i>PERAWAT NGEBLOG</i>, maka akan terbaca PERAWAT NGEBLOG - Rata kanan,Tag ini diletakkan diawal kalimat dengan code
<div align="right">dan ditutup dengan code</div>diakhir kalimat, maka tulisan kita akan menjadi rata kanan - Rata kiri, Tagnya ini diletakkan diawal kalimat dengan code
<div align="left">dan ditutup dengan code</div>diakhir kalimat, maka tulisan kita akan menjadi rata kiri - Rata kanan-kiri, Tagnya ini diletakkan diawal kalimat dengan code
<div align="justify">dan ditutup dengan code</div>diakhir kalimat, maka tulisan kita akan menjadi rata kanan dan kiri - Warna merah codenya sebagai berikut
<font color="#FF0000">dan</font>, maka huruf yang diletakkan diantara code tersebut akan menjadi berwarna merah, misalnya<font color="#FF0000">MARUF</font>, maka akan menjadi MARUF - Warna Hijau codenya sebagai berikut
<font color="#00FF00">dan</font>, maka huruf yang diletakkan diantara code tersebut akan menjadi berwarna hijau, misalnya<font color="#00FF00">MARUF</font>, maka akan menjadi MARUF - Warna Biru codenya sebagai berikut
<font color="#0000FF">dan</font>, maka huruf yang diletakkan diantara code tersebut akan menjadi berwarna hijau, misalnya<font color="#0000FF">MARUF</font>, maka akan menjadi MARUF - Angka urut kebawah codenya adalah
<ol start="1">dan ditutup dengan</ol>, dan diantaranya dibuat code<li>diantara kalimat yang ditulis,ditutup dengan code</li>, maka tulisan anda akan tersusun urutan angkanya dari 1 sampai yang anda inginkan, contoh: - Membuat Account
- Memberi Nama Blog
- Memilih Template
- Membuat link,link digunakan untuk menghubungkan satu blog/web dengan blog/web yang lainya, tag membuat link adalah sebagai berikut:
3 cara mudah membuat blog:
<ol start="1"><li>Membuat Account</li><li>Memberi Nama Blog</li><li>Memilih Template</li><ol>,maka, tag yang kita buat diatas tersebut akan terbaca sebagai berikut:
<a href="http://www.nama web/blog yang ingin kita link">Nama Link baru, terserah anda menamainya</a>, misalnya <a href="http://www.nursingactivity.blogspot.com">Blog Perawat</a> tag ini akan dibaca menjadi Blog Perawat, yang kalau kamu mengklick blog perawat maka akan membawa kamu menuju pada link di www.nursingactivity.blogspot.com, contoh lagi,Nurse Job In Australia, maka link ini akan membawa kamu kepada www.australianursejob.blogspot.com dan seterusnya.
.jpg)




1 Comments:
thx.. mas, artikel nya bagus n bermanfaat juga bagi saya,, lam kenal.. http://awsgroup-allfiles.blogspot.com
Post a Comment
<< Home